要約
- ショッピングサイト作成で最も重要なのは「ユーザーに考えさせない」使いやすさであり、直感的に使えなければ消費者は再訪問しません。
- 使いやすいヘッダー作成のコツは、顧客特性を反映させること(ログイン、お気に入り、カート、検索などの基本要素に顧客ニーズに応じた機能を追加)、目立つ検索ボックスを中央に配置すること、特典を知らせる帯バナーを作成することです。
- Draph Artでは顧客体験を向上させる商品写真が作成でき、背景生成機能で商品の背景を自動的に変更したりシーズンに合わせた高品質写真を生成できます。
- また大量商品生成機能を使えば、まとめ商品の数量が一目でわかる写真を簡単に作成でき、消費者の理解を助けます。

ユーザーに考えさせるな!
ショッピングサイトを作る際、最も重要なポイントは何でしょうか?それは、「ユーザーに考えさせるな!」です。この言葉は、「Don't Make Me Think!」の著者スティーブ・クルーグが述べたもので、ウェブサイト制作の鍵は「使いやすさ」だと言います。使いやすさとは、サービスや商品をどれだけ簡単に使えるかを指します。

例えば、私たちがインターネットショッピングモールを利用する際、特に考えなくても簡単に欲しい商品を見つけて、スムーズに購入まで進められるサイトは「使いやすさ」が高いといえます。反対に、欲しい情報を得るのにユーザーが多くの時間や労力を要する場合、それは「使いやすさ」が低いサイトだと判断されます。
一般的な消費者はウェブサイトの使い方を理解するのに多くの時間をかけたくありません。直感的に使えなければ、再訪もされなくなるでしょう。ですので、サイトの使いやすさは、消費者の離脱率を減らし、再訪問を促す重要な要素となります。

自社モールを運営するショッピングモール運営者にとって、この使いやすさは特に重要です。オープンマーケットのようにウェブサイトのデザインや構成要素が画一化されているわけではなく、自社モールでは構成の自由度が高いため、より使いやすいウェブナビゲーションを作成することができます。今回は、自社モールを運営するショッピングモール経営者のために、使いやすさを向上させるヘッダー作成のコツ3つを紹介します!
1. ヘッダー作成時に顧客特性を反映させる
ショッピングモールサイトの最上部であるヘッダー部分は、訪問者のほとんどが目にする重要なエリアです。したがって、ヘッダーにはまず、訪問者が必要とする最低限の要素を含め、その後、ユーザーの情報が集まり次第、その特性に応じて修正を加えることが望ましいです。
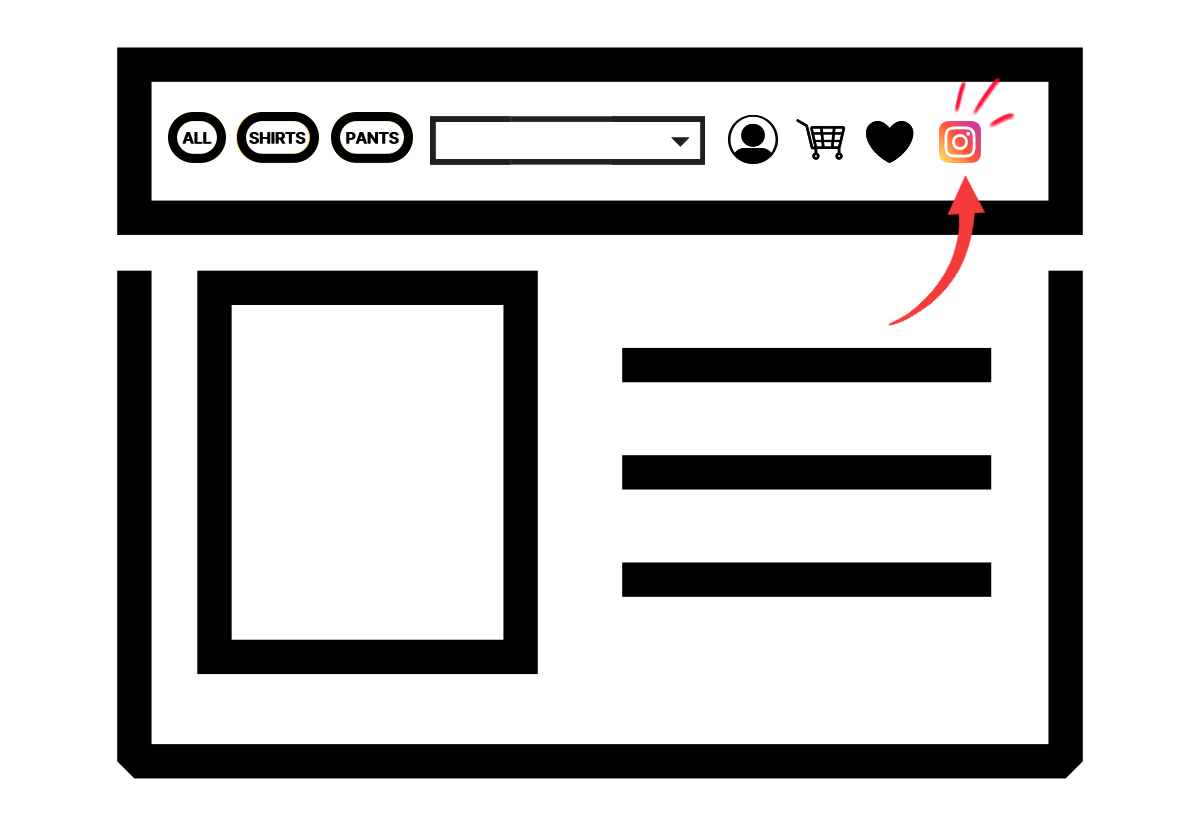
例えば、あるショッピングモールが「ログインボタン」、「お気に入り商品」、「カート」、「検索ボックス」、「ナビゲーションバー」で構成されたヘッダーを作成したとしましょう。注文数が増え、顧客情報が蓄積されるにつれ、SNSチャネルを通じた問い合わせが多いことが分かった場合、そのSNSチャネルへのアイコンをヘッダーに追加すれば、顧客の使いやすさが向上します。

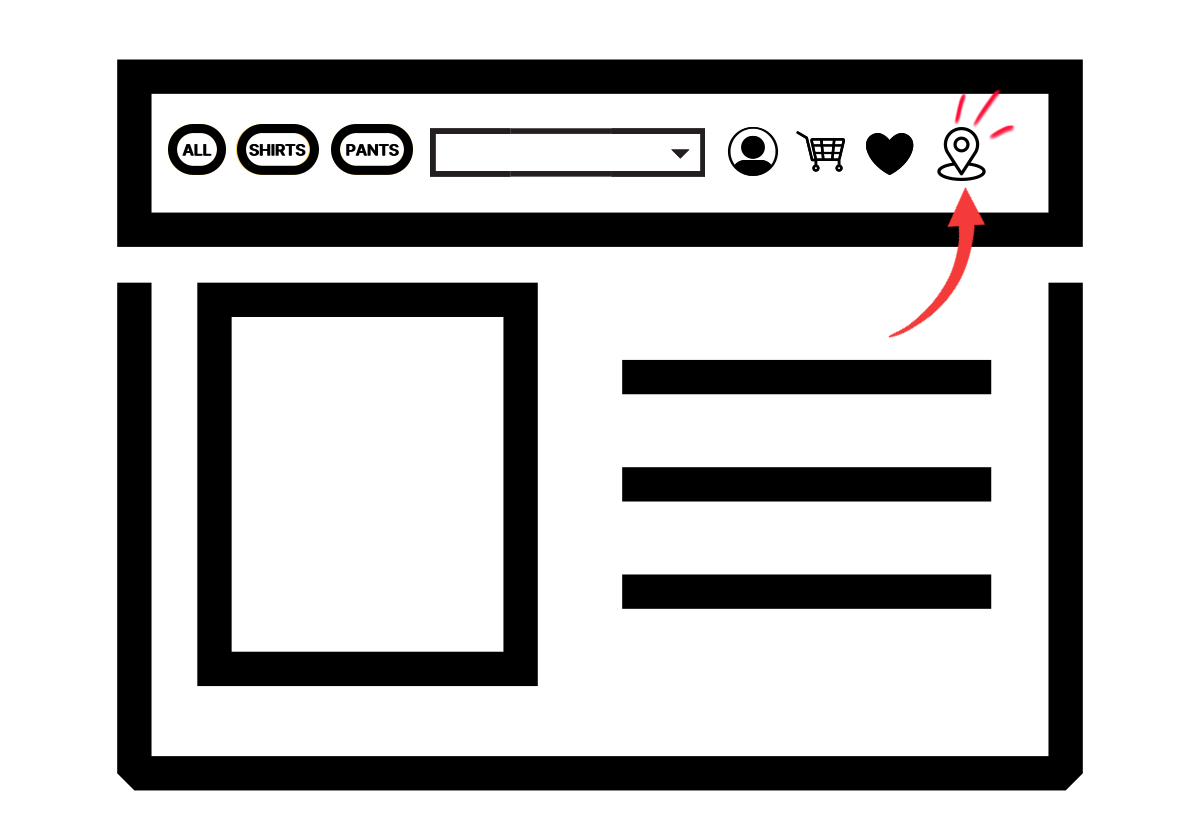
また、オンラインショッピングモールを通じてブランドの実店舗の場所に関する問い合わせが多い場合は、地図アイコンをヘッダーに追加し、店舗案内ページにリンクすることで、多くの顧客が必要とする情報をより分かりやすく提供できます。

2. 検索ボックスは目立つように作成
全ての大手オープンマーケットの共通点は何でしょうか?それは、サイトの最上部に目立つ大きさと色で検索ボックスを配置していることです。オンライン消費者の多くは特定の目的を持ってショッピングモールにアクセスします。すべての商品をゆっくりと眺めるために訪れるわけではありません。そのため、目立つ検索ボックスを設け、消費者が求める商品を迅速に見つけられるようにすることが非常に重要です。大きくて太い検索ボックスを作成し、ヘッダーの中央に配置しましょう。

3. 特典を知らせる帯バナーを作成
帯バナーは、ショッピングモールの特別な特典やプロモーションを伝えるエリアであり、通常はヘッダーの上または下に配置します。イベントやセール、または新規会員登録特典などを積極的に知らせることで、消費者はそのショッピングモールならではのメリットを理解できるようになります。これは、見知らぬブランドでの購入を躊躇する消費者の障壁を下げ、結果的により高い購入転換率に貢献します。

顧客の使用体験を向上させる商品写真の作成
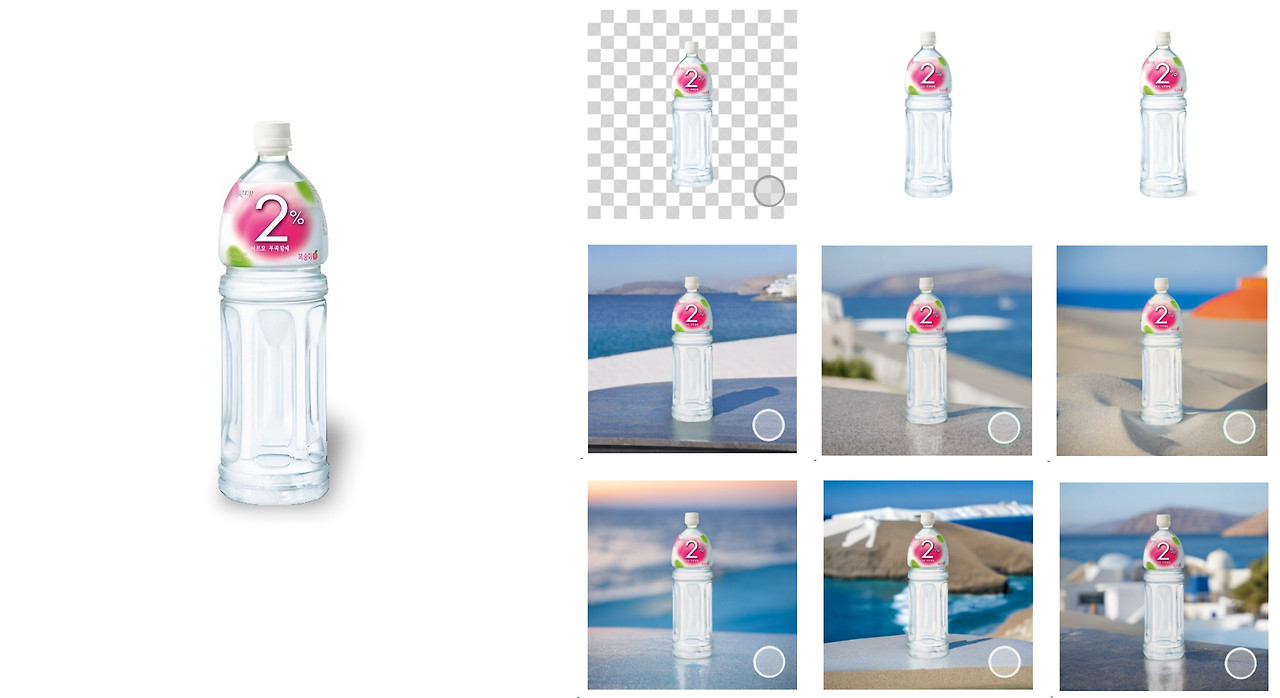
1. 商品写真背景生成機能
Draph Artでは、顧客の使用体験を向上させる商品写真を生成できます。元の画像をアップロードすると、背景を取り除いた画像、白背景、単色背景、入力されたテーマに合わせた生成背景写真まで、AIが自動でさまざまな商品写真を作成します。商品写真の背景を綺麗にしたい時や、特定のシーズンやイベントに合わせた高品質な商品写真を取得したい時は、Draph Artの背景生成機能を使ってみましょう!

2. まとめ商品写真の作成
生活雑貨やファッション雑貨を販売するショッピングモールでは、まとめ商品を販売することが多いかもしれません。Draph Artの大量商品生成機能を使えば、消費者が商品の数量を一目で理解できる商品写真を作成できます。商品の個別写真をDraph Artにアップロードし、希望の数量を入力するだけで、AIが2種類のまとめ商品写真を作成してくれます。好きな商品写真を選んで使用してみましょう!

結論
- ショッピングモールサイトの使いやすさは、消費者の離脱を防ぐために非常に重要です。
- 使いやすさを向上させるヘッダー作成のコツ3つ: 顧客特性の反映、目立つ検索ボックス、帯バナー
- Draph Artで顧客の使用体験を向上させる商品写真作成が可能

.jpg&w=1920&q=75)
.png&w=1920&q=75)